블로그에 사진을 게재할 때 사진을 PC나 핸드폰에 최적화할 수 있는 사이즈로 쉽고 간단하게 변환을 하고 또 브라우저에서 블로그를 불러오는 데 걸리는 시간을 최소화하기 위해서 사진 용량을 최소화하는 것이 필수입니다. 물론 블로그에 게재하는 사진을 최소화하는 것이 블로그 페이지를 로딩하는 데 걸리는 시간을 최소화하여 블로그 방문자의 이탈가능성이 낮아지겠죠. 그렇지만 필요에 따라 사진을 사용해야 한다면 PC나 모바일의 디바이스 환경에 맞는 최적화된 사진 사이즈로의 변환작업을 쉽게 할 수 있어야 하고 또 블로그 로딩시간 지연으로 잠재고객의 이탈을 최소화하는 사진 용량을 최소화하는 과정이 필요합니다.
사진편집
사진편집을 할 수 있는 프로그램으로 포토샵이 유명하지만, 블로그 사진작업의 단순한 기능을 사용하는데 유료인 점이 부담스러워 무료로 사용할 수 있는 툴이 있는지 찾아보았습니다. 포토스케이프가 아래의 기준에 가장 적합했고 무엇보다 일괄편집기능이 있어서 생산성을 향상할 수 툴로 장점이 있었습니다.
· 원하는 크기로 사진을 자르기
· 가로 또는 세로 기준으로 1:1로 변환으로 사진 크기 변환
· 무료
· 쉬운 사용법
1. 포토스케이프 설치
여기에서 다운로드할 수 있습니다. Windows나 Mac에서 사용할 수 있으며 자신의 운영체제에 맞춰서 설치하면 될 것 같습니다.
2. 원하는 크기로 사진을 자르기
포토스케이프를 설치했으면, 블로그에서 사진을 사용하기 위해서는 가장 많이 사용하는 기능 중의 하나인 원하는 크기로 사진을 자르는 방법을 살펴보겠습니다.
1) 자르기 선택 및 선택영역 지정
포토스케이프의 왼쪽 내비게이션을 통해서 폴더를 지정하고 파일을 선택합니다. 선택된 파일 중에 원하는 영역의 사진을 만들기 위해서 자르기 메뉴를 선택하고 1:1 선택, 원하는 위치를 지정하기 위해서 마우스를 Drag 합니다.

2) 파일 저장
오른쪽 아래의 메뉴 중 원하는 작업의 형태가 아니면 원본사진으로 다시 되돌리는 '원본사진'을 클릭할 수 있고, 작업영역이 설정된 결과사진을 저장하고자 하면 '저장'을 실행합니다.
저장을 클릭하면 저장 위한 옵션화면이 팝업 되는데, 저장/지정한 폴더저장/다른 이름으로 저장의 옵션을 선택할 수 있습니다. 저장을 선택하면 변환된 파일을 저장할 뿐만 아니라 원본파일은 Originals폴더가 생성되면서 해당폴더 아래에 저장이 됩니다. 지정한 폴더저장은 저장하고자 하는 파일을 폴더를 지정하여 저장할 때 사용합니다. 다른 이름으로 저장은 변환된 파일을 다른 이름으로 이름을 변경하여 저장하고자 할 때 사용합니다. 원본파일을 Originals폴더에 저장하는 기능은 옵션으로 선택이 가능합니다.
3. 사진크기 변환
모바일 환경에서도 블로그 사진이 제대로 보이기 위해서 가로의 규격을 750 ~800 pixels에 맞춰서 사용하기 위해서 사진크기를 변환합니다.
1) 크기 지정
왼쪽하단의 기본메뉴에서 크기조절하기를 선택하면 크기의 기준을 가로 또는 세로를 선택할 수도 있고 미리설정된 픽셀사이즈를 보여줍니다. 여기서는 가로 사이즈를 740 pixels를 선택하겠습니다.

2) 파일 저장
파일저장은 자르기의 기능과 동일하게 선택하여 변환된 파일을 저장합니다.
사진용량 최소화
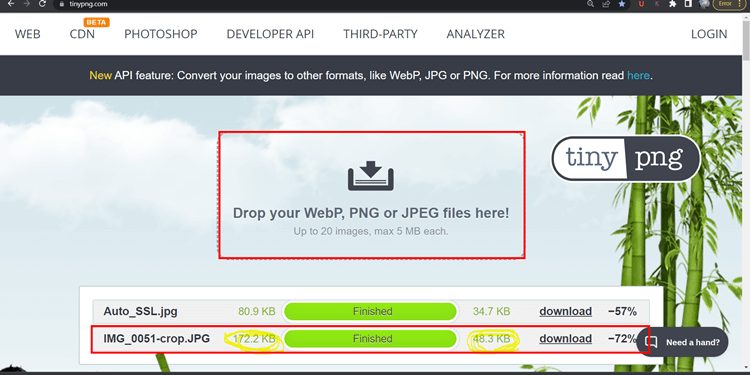
사진용량을 줄이는 프로그램은 여러 가지 많이 나와 있지만 웹페이지에서 제공하는 형태로 직관적이고 사용이 편한 TinyPNG.com을 사용하였습니다. 변환하고자 하는 사진파일을 웹사이트의 중앙의 지정된 사진 드롭위치에 파일을 드래그 앤 드롭을 하거나 여기를 클릭하면 파일을 선택할 수 있는 폴더가 나타나며, 하나의 파일단위로 선택할 수도 있고 여러 개의 파일을 선택하여 일괄작업이 가능합니다. 예시처럼 172.2KB의 사진파일이 용량최소화과정을 통해서 용량의 72%가 줄어든 48.3KB의 용량으로 변환된 것을 알 수가 있습니다. 변화된 결과 파일을 PC로 다운로드합니다.

마무리
블로그의 사진을 게재할 때 PC뿐만 아니라 핸드폰에서도 최적화하여 보여줄 수 있는 크기로 작업이 필요합니다. 브라우저에서 블로그 사진을 불러오는 데 걸리는 시간을 최소화 위한 용량을 최소화하는 과정 또한 필요합니다. 그래서 이 2가지의 사진처리과정을 알아봤습니다. 초보 블로거가 사진작업을 표준화해서 효율적인 사진작업을 진행하는데 작은 도움이 될 수 있기를 기대합니다.
'관심분야' 카테고리의 다른 글
| 내 서버에 WHM & cPanel 설치 따라하기 (0) | 2023.01.26 |
|---|---|
| [아마추어무선]핸드폰에서 DroidStar앱으로 DMR통신하기 (0) | 2023.01.24 |
| 내 서버에 SSL인증서 설치 따라하기 (0) | 2023.01.21 |
| [인터넷쇼핑몰구축] 내서버에 도메인네임-사이트주소 간단하게 연결하기 (0) | 2023.01.21 |
| [인터넷쇼핑몰구축] 아마존웹서비스(AWS)에서 간단 방화벽 설정 따라하기 (0) | 2023.01.14 |
댓글